Blog Archive
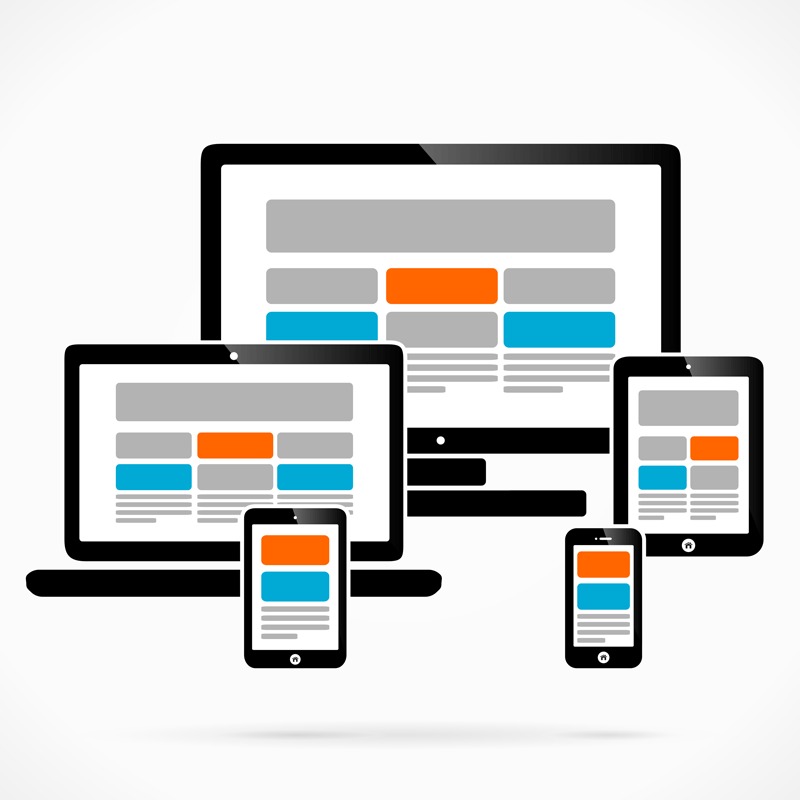
 With the proliferation of mobile devices has come an increased interest in responsive web design (RWD). RWD takes into account the multitude of devices where your content will be displayed and rearranges the content to show appropriately. This allows devices of varying sizes to display content...
With the proliferation of mobile devices has come an increased interest in responsive web design (RWD). RWD takes into account the multitude of devices where your content will be displayed and rearranges the content to show appropriately. This allows devices of varying sizes to display content...
 As my friends, colleagues, and clients are well aware, I am a WordPress guy. Really, I love WordPress. However, sometimes (or often) the advanced functionality that WordPress brings to the table is not needed. Along with its awesomeness, WordPress has a technical debt cost in relation...
As my friends, colleagues, and clients are well aware, I am a WordPress guy. Really, I love WordPress. However, sometimes (or often) the advanced functionality that WordPress brings to the table is not needed. Along with its awesomeness, WordPress has a technical debt cost in relation...
 The terms responsive web design and adaptive web design are often interchanged. While these two constructs are similar, the differences are important to understand.
The terms responsive web design and adaptive web design are often interchanged. While these two constructs are similar, the differences are important to understand.
Why Do we Need adaptive or Responsive web design? The web is rapidly trending towards mobile devices. Smart phones and table usage...
 One thing I hear a lot while working on the web is: “I like it! That design looks good”. Beauty is king. This type of comment implies that the design has met its goals by being pleasant to the eye. While being ‘pretty’ is important,...
One thing I hear a lot while working on the web is: “I like it! That design looks good”. Beauty is king. This type of comment implies that the design has met its goals by being pleasant to the eye. While being ‘pretty’ is important,...
 I used to design websites using Fireworks — sometimes I used Illustrator. To me, they were easier to use and also performed a lot snappier than Photoshop. Fireworks also had some cool features like symbols, where you could turn a group of objects in to an...
I used to design websites using Fireworks — sometimes I used Illustrator. To me, they were easier to use and also performed a lot snappier than Photoshop. Fireworks also had some cool features like symbols, where you could turn a group of objects in to an...
 So, don’t get me wrong. Jquery Mobile is awesome! But there is a time and place for every thing. When is a time for jQuery Mobile you may ask? The time is when you really want an out of the box solution. When the client is...
So, don’t get me wrong. Jquery Mobile is awesome! But there is a time and place for every thing. When is a time for jQuery Mobile you may ask? The time is when you really want an out of the box solution. When the client is...

No, I am not referring to the quintessential ‘80s TV show of the same name — but rather the workplace conundrum of who has final say in questions of user experience, technology, and design. The obvious answer may be: “Well, d’uh — the person in charge...
 With the proliferation of mobile devices has come an increased interest in responsive web design (RWD). RWD takes into account the multitude of devices where your content will be displayed and rearranges the content to show appropriately. This allows devices of varying sizes to display content...
With the proliferation of mobile devices has come an increased interest in responsive web design (RWD). RWD takes into account the multitude of devices where your content will be displayed and rearranges the content to show appropriately. This allows devices of varying sizes to display content...
 As my friends, colleagues, and clients are well aware, I am a WordPress guy. Really, I love WordPress. However, sometimes (or often) the advanced functionality that WordPress brings to the table is not needed. Along with its awesomeness, WordPress has a technical debt cost in relation...
As my friends, colleagues, and clients are well aware, I am a WordPress guy. Really, I love WordPress. However, sometimes (or often) the advanced functionality that WordPress brings to the table is not needed. Along with its awesomeness, WordPress has a technical debt cost in relation... The terms responsive web design and adaptive web design are often interchanged. While these two constructs are similar, the differences are important to understand.
The terms responsive web design and adaptive web design are often interchanged. While these two constructs are similar, the differences are important to understand. One thing I hear a lot while working on the web is: “I like it! That design looks good”. Beauty is king. This type of comment implies that the design has met its goals by being pleasant to the eye. While being ‘pretty’ is important,...
One thing I hear a lot while working on the web is: “I like it! That design looks good”. Beauty is king. This type of comment implies that the design has met its goals by being pleasant to the eye. While being ‘pretty’ is important,... I used to design websites using Fireworks — sometimes I used Illustrator. To me, they were easier to use and also performed a lot snappier than Photoshop. Fireworks also had some cool features like symbols, where you could turn a group of objects in to an...
I used to design websites using Fireworks — sometimes I used Illustrator. To me, they were easier to use and also performed a lot snappier than Photoshop. Fireworks also had some cool features like symbols, where you could turn a group of objects in to an... So, don’t get me wrong. Jquery Mobile is awesome! But there is a time and place for every thing. When is a time for jQuery Mobile you may ask? The time is when you really want an out of the box solution. When the client is...
So, don’t get me wrong. Jquery Mobile is awesome! But there is a time and place for every thing. When is a time for jQuery Mobile you may ask? The time is when you really want an out of the box solution. When the client is...